
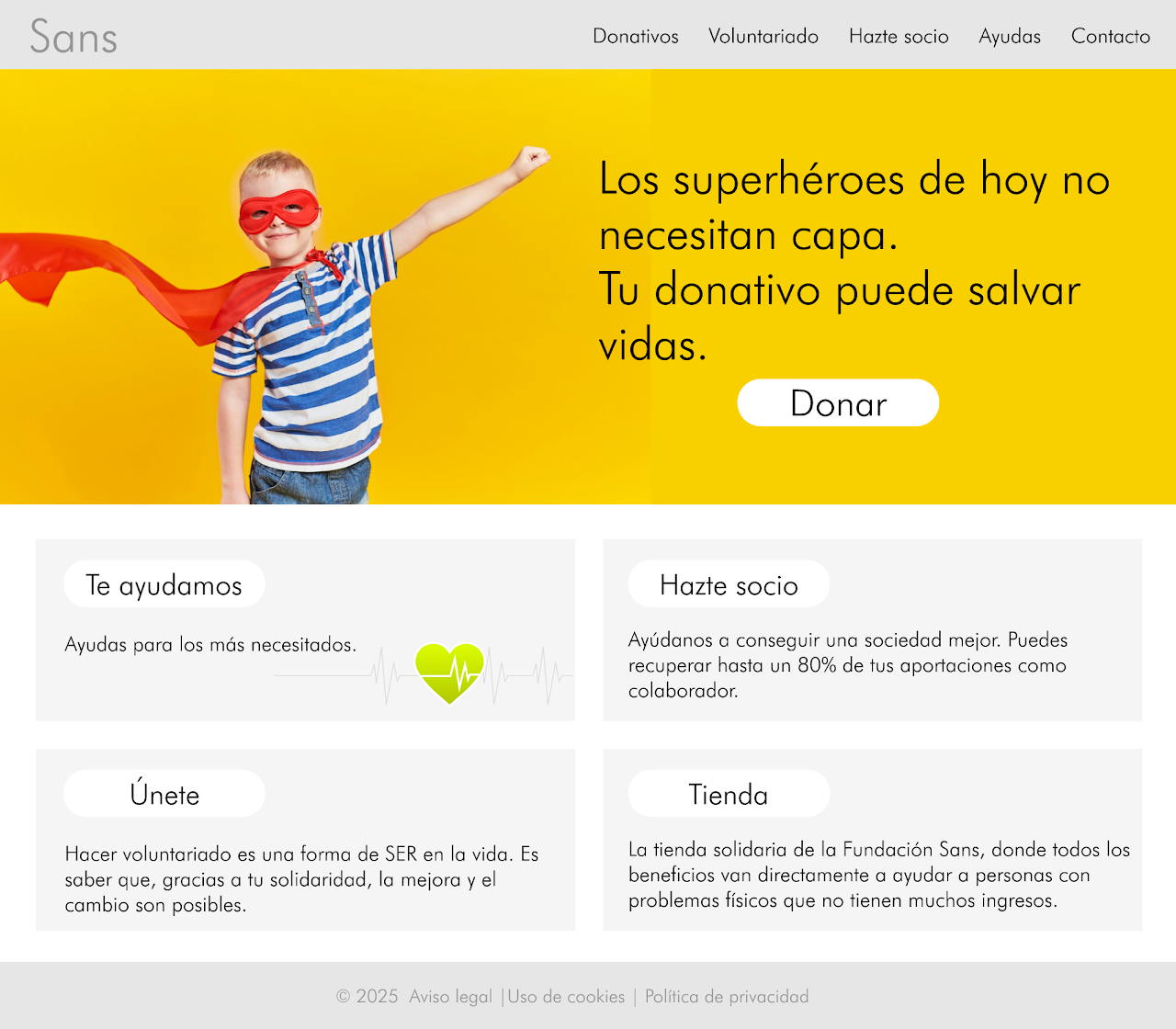
El producto: Aplicación móvil dedicada y sitio web adaptable para Sans, una organización sin fines de lucro, para el bien social, que ayuda a que las personas sin ingresos a acceder a su tratamiento médico, mediante ayudas, donaciones, asociaciones y voluntariado.
Duración del proyecto: 3/2025 - 4/2025
Problema: Muchas personas no tienen ingresos suficientes para poder costearse su tratamiento médico debido a una enfermedad.
Objetivo: Diseñar una herramienta multiplataforma que ayude a que las personas sin ingresos accedan al tratamiento médico.
Mi rol: Diseñador UX/UI que lidera el diseño de la aplicación y del sitio web adaptable desde la concepción hasta la entrega.
Responsabilidades del proyecto: Realización de entrevistas, wireframes en papel y digitales, creación de prototipos de baja y alta fidelidad, realización de estudios de usabilidad, contabilidad de accesibilidad, iteración de diseños y diseño responsivo.
Investigación de usuario
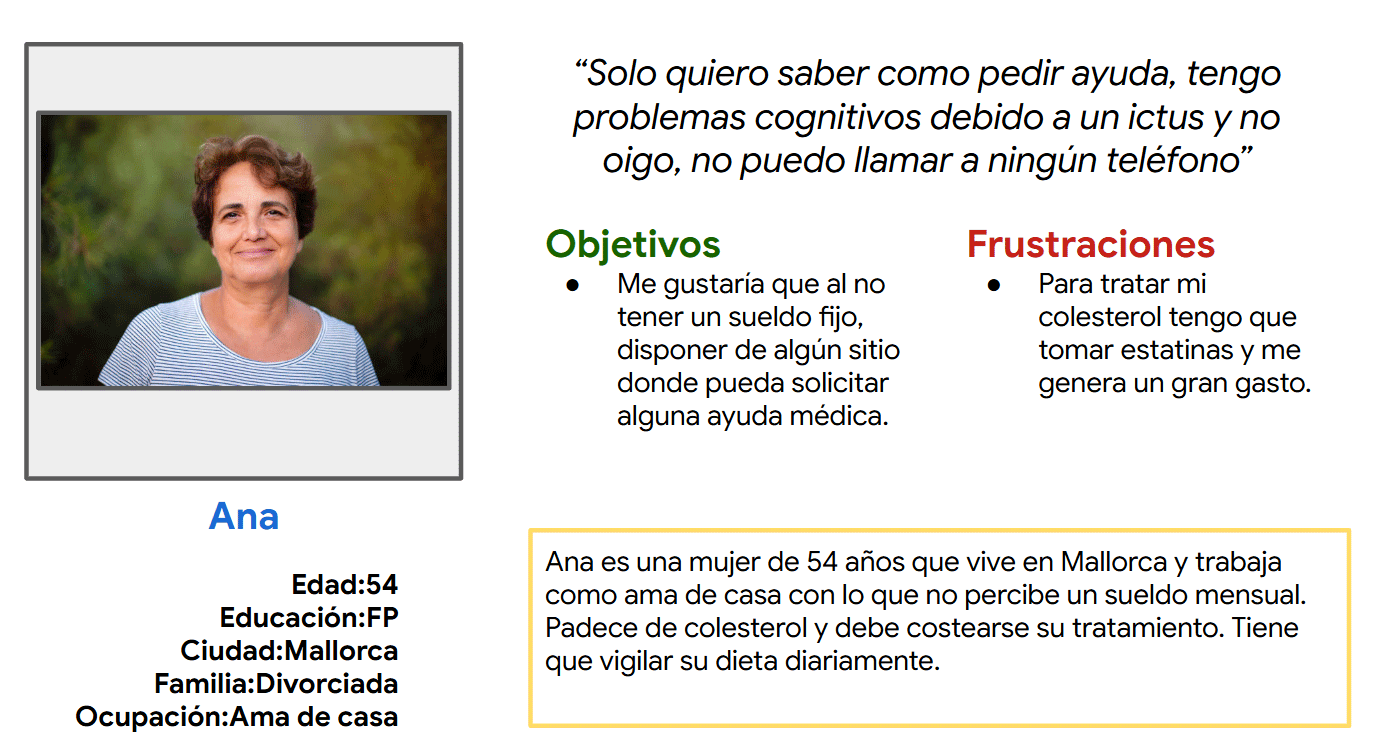
Realicé entrevistas a usuarios, que posteriormente transformé en mapas de empatía para comprender mejor al usuario objetivo y sus necesidades. La mayoría de los usuarios confirmaron que tenían problemas para poder pagarse sus tratamientos médicos y muchos buscaban ayuda.
Planteamiento del problema:
Ana es una ama de casa divorciada que tiene colesterol alto. Y le gustaría disponer de alguna ayuda para poder llegar a fin de mes.

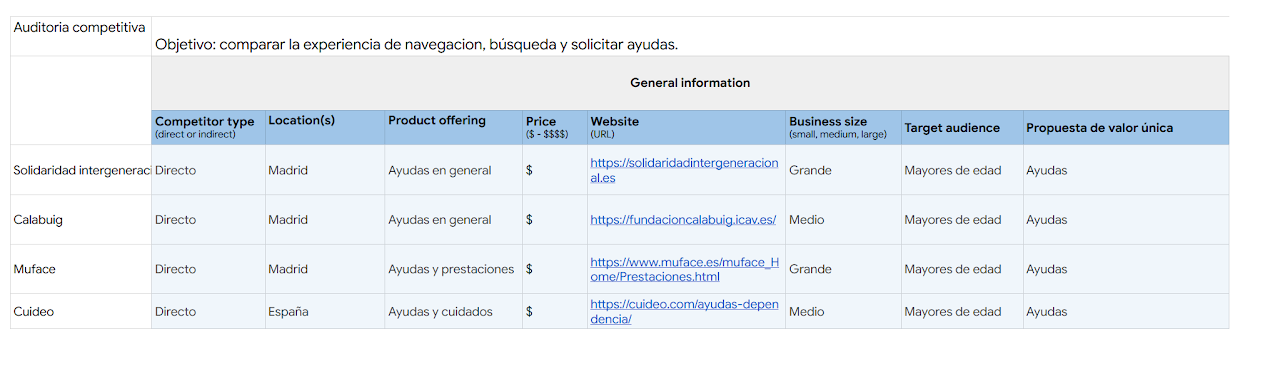
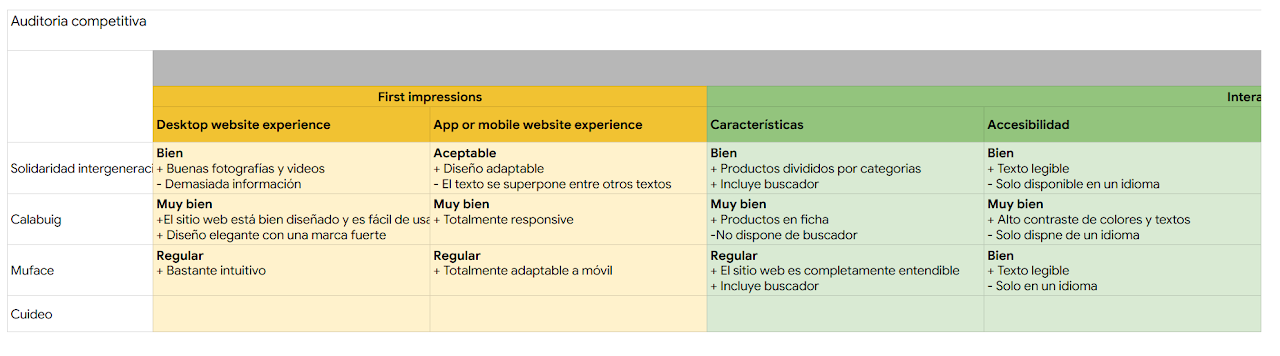
Auditoria competitiva
Al realizar una auditoría de algunos productos de la competencia, se obtuvo más información de guía sobre las brechas y oportunidades para abordar con la aplicación.



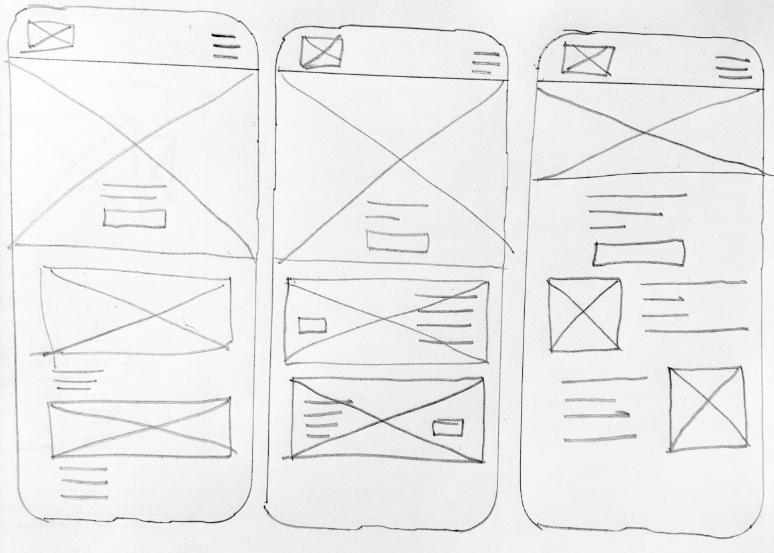
Wireframes en papel

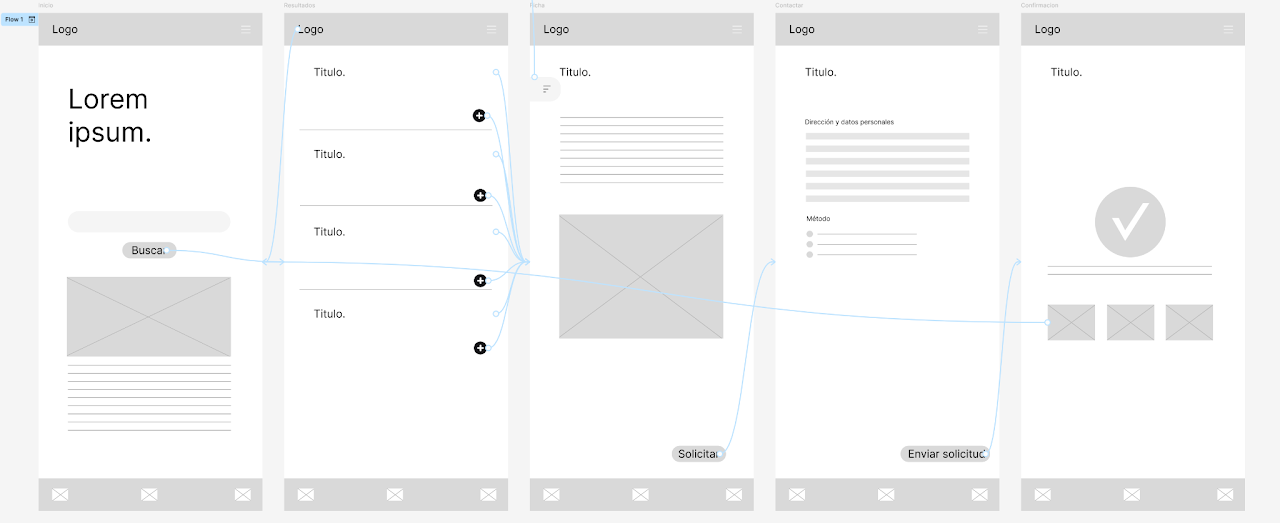
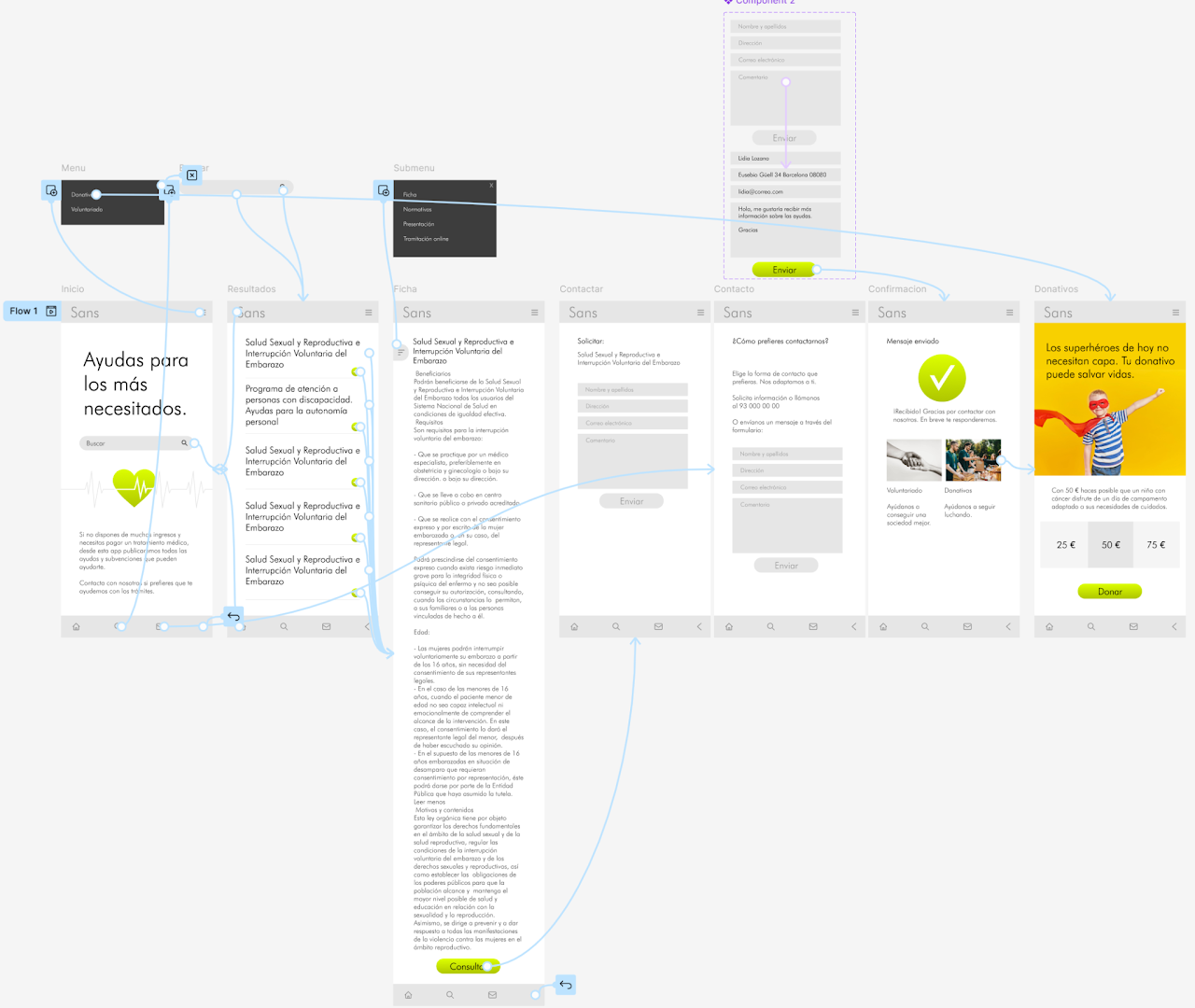
Prototipo de baja fidelidad
Creé un prototipo de baja fidelidad. El principal flujo de usuario fue buscar un ayudas y subvenciones, por lo que el prototipo podría usarse en un estudio de usabilidad.

Ver prototipo de baja fidelidad
Estudio de usabilidad
Tras el estudio de usabilidad, se han identificado hallazgos clave que influyeron en la dirección del diseño.
- 1 - Los usuarios quieren encontrar de forma ágil información y ayudas.
- 2 - Los usuarios prefieren una interfaz intuitiva y bien señalizada.
- 3 - Los usuarios prefieren algo sencillo y funcional que algo muy complejo de utilizar.
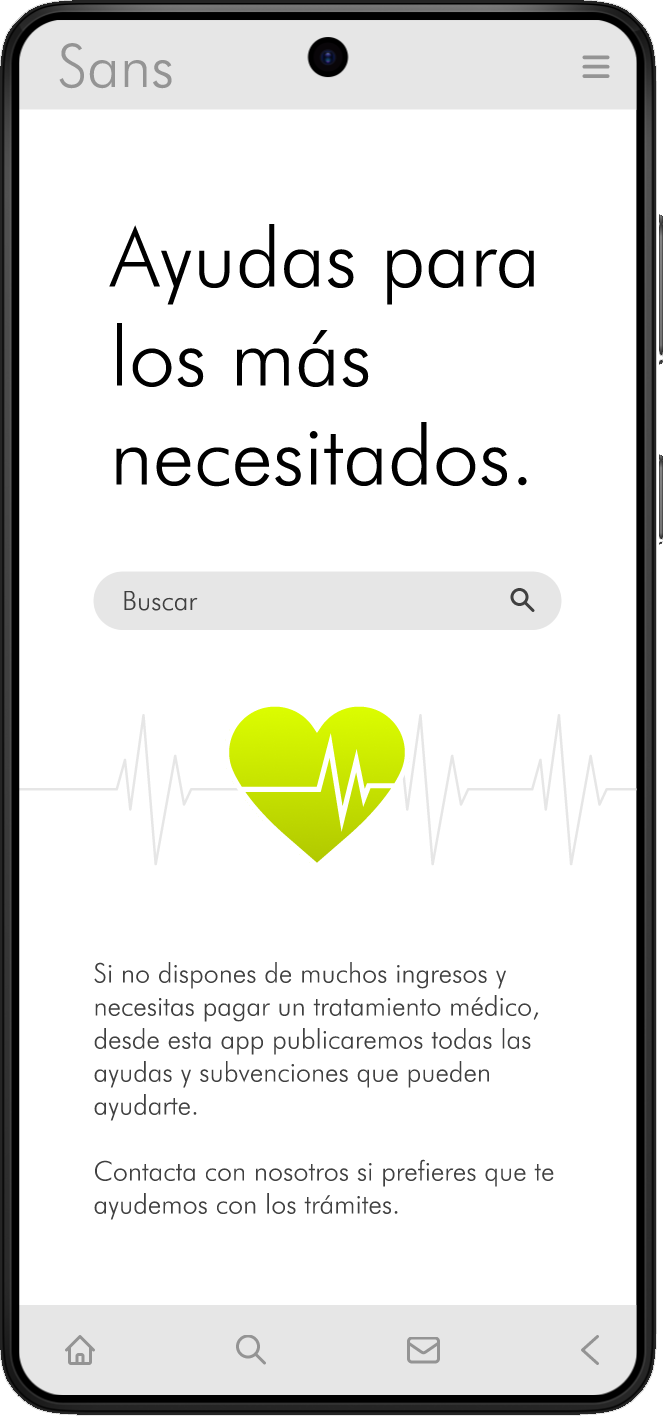
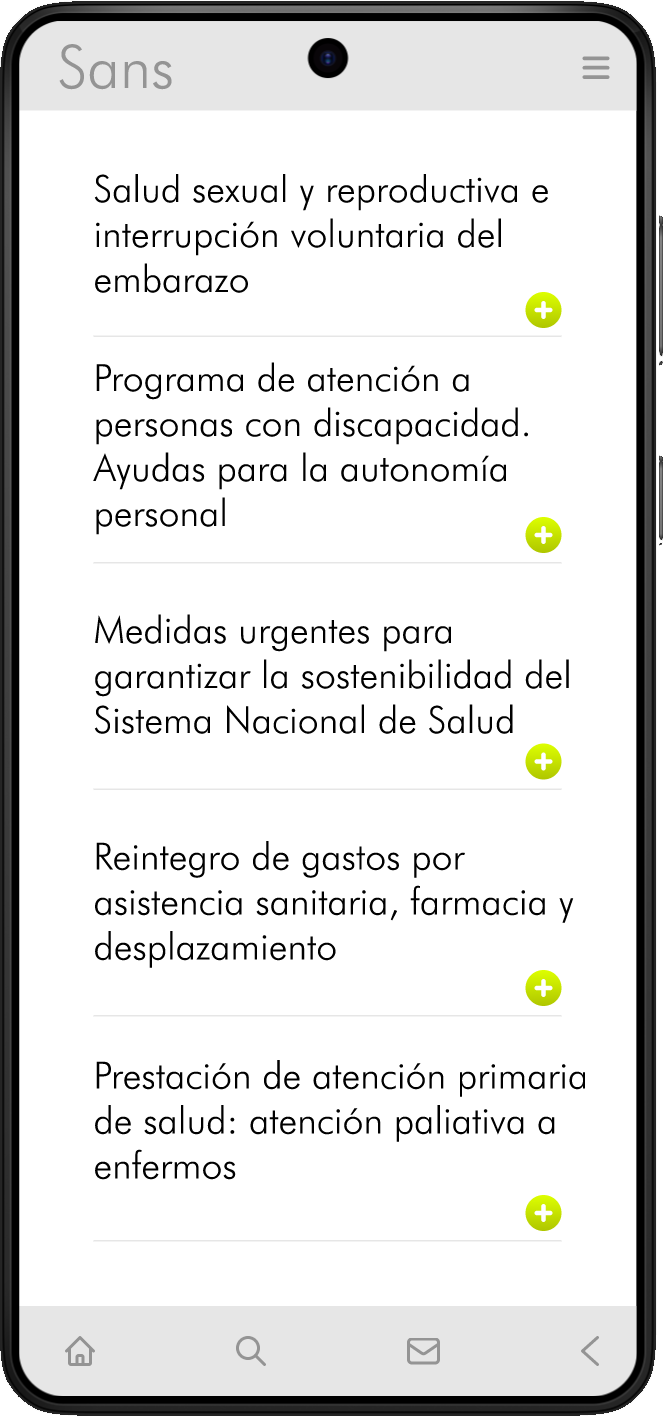
Maquetas
Los primeros diseños permitieron cierta personalización, pero después de los estudios de usabilidad, añadí opciones adicionales como un submenú. En el apartado de registro añadí la información del carrito para que estuviera visible en todo momento durante el proceso.




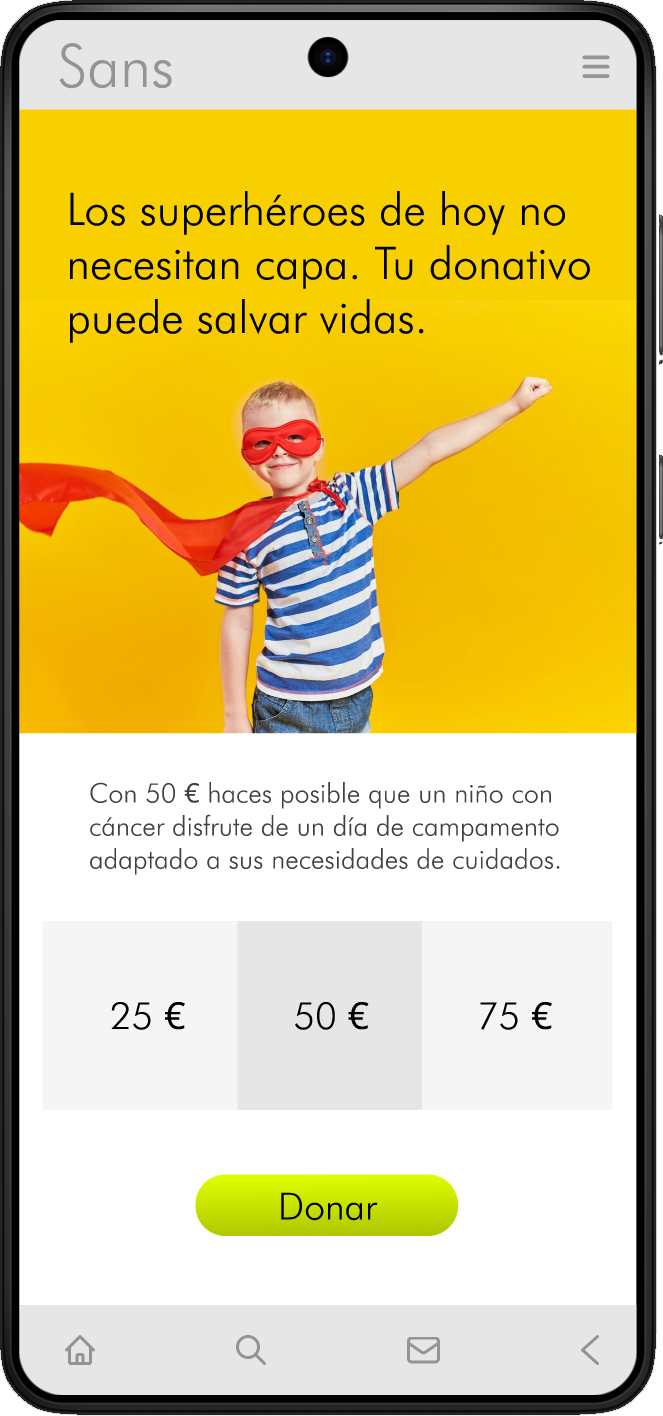
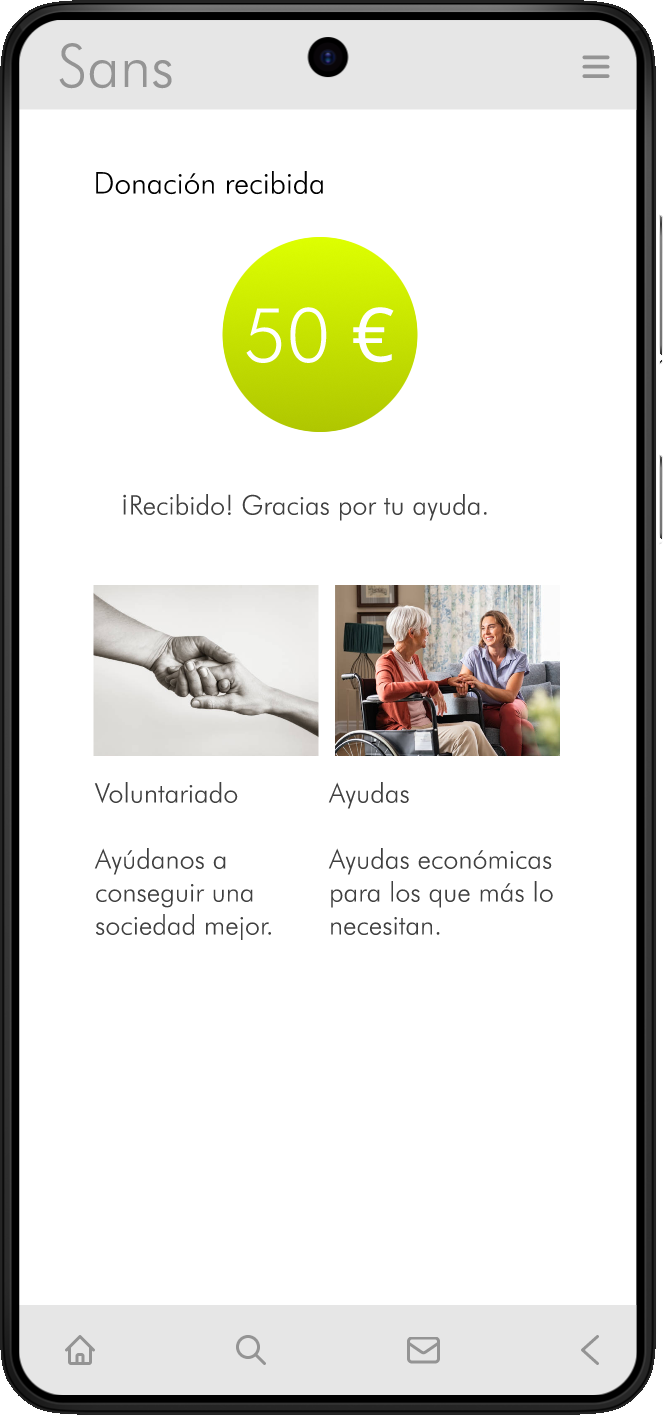
Prototipo de alta fidelidad
El prototipo de alta fidelidad siguió el mismo flujo del usuario que el prototipo de baja fidelidad, incluidos los cambios de diseño realizados después del estudio de usabilidad.

Ver prototipo de alta fidelidad
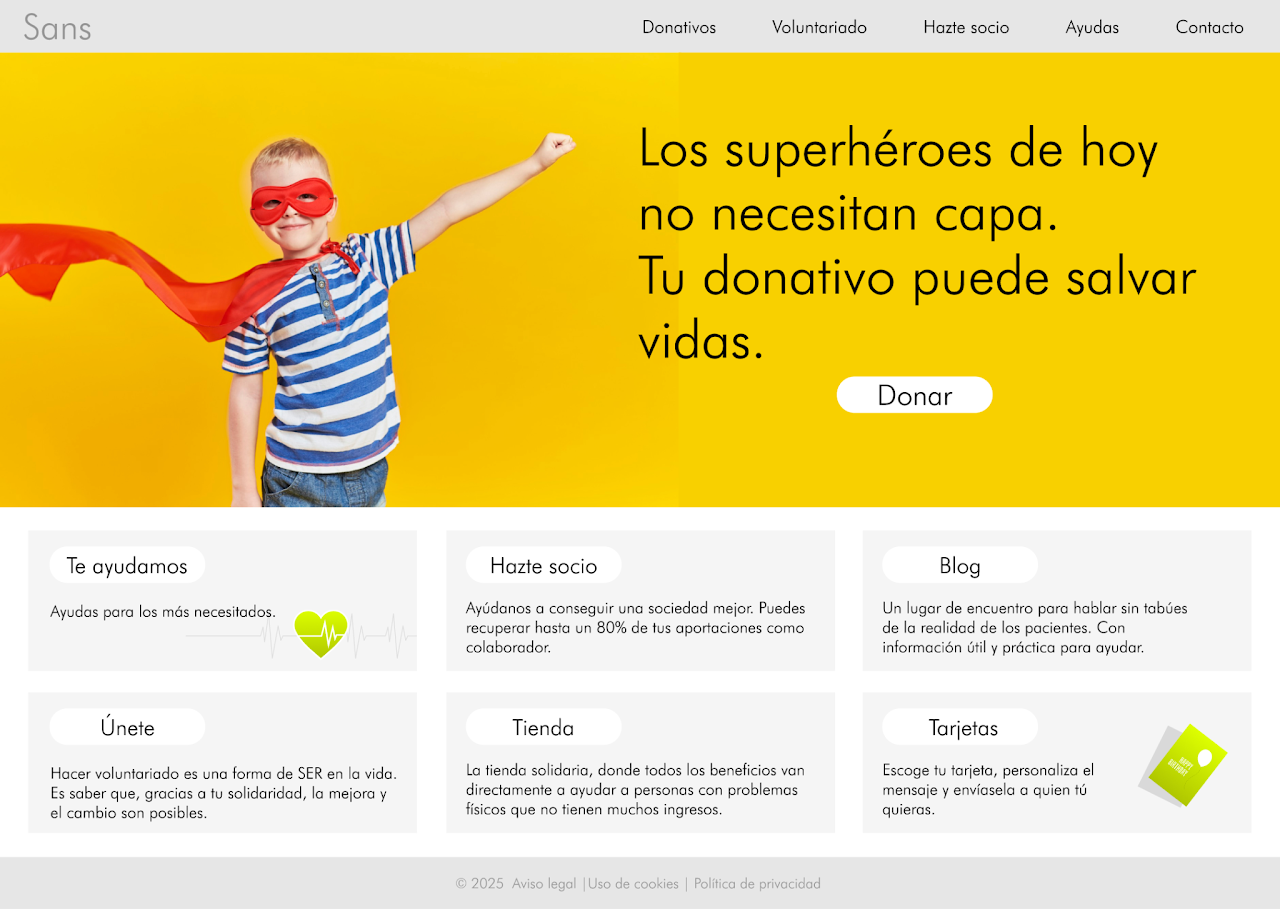
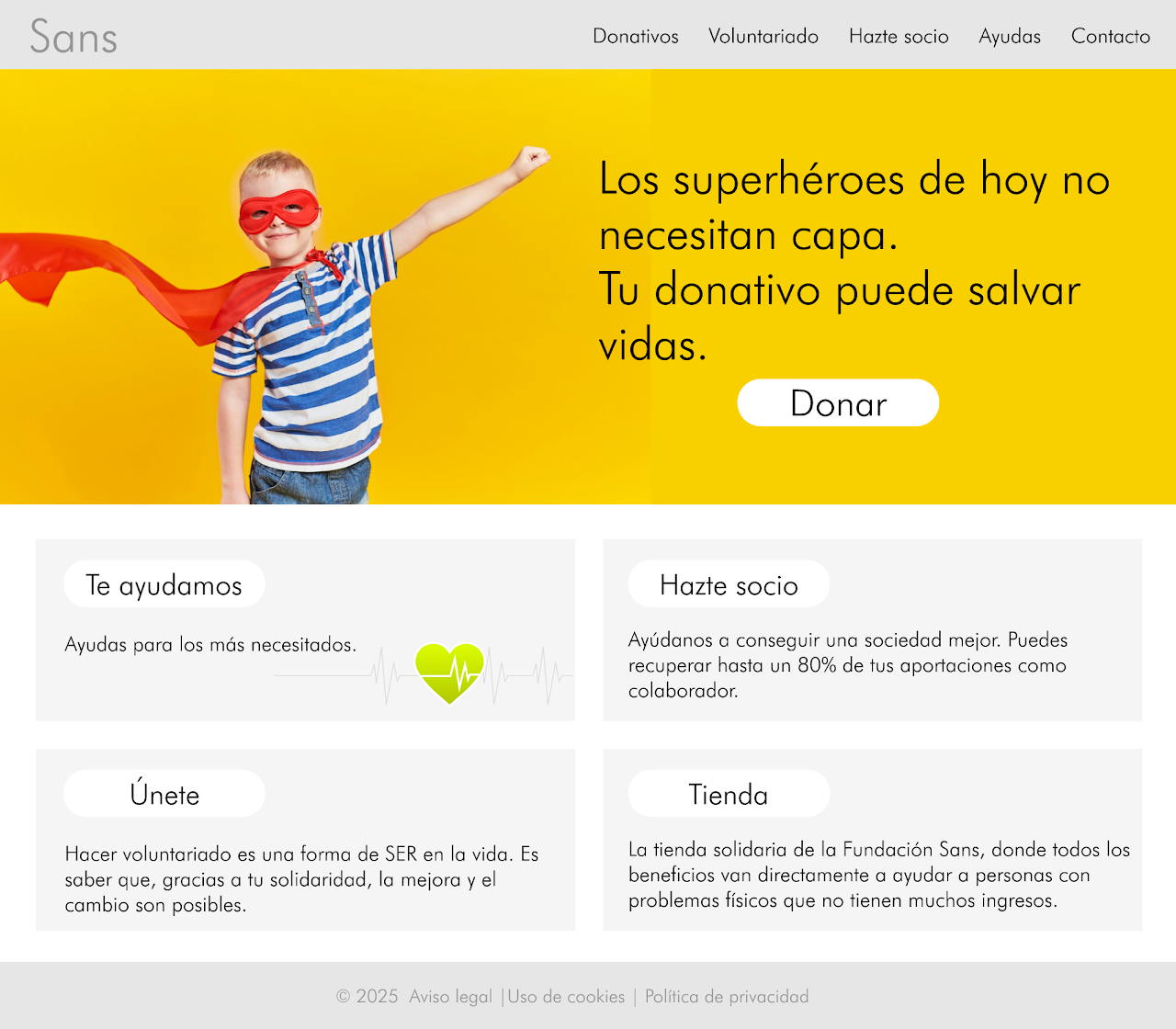
Diseño web adaptable
Optimicé los diseños para adaptarlos a las necesidades específicas del usuario de cada dispositivo y tamaño de pantalla.


Conclusiones
Los usuarios nos compartieron que la navegación les parecía sencilla e intuitiva. Les resultó fácil llegar a la información deseada y consultarla.
Que aprendí
Llevar a cabo el desafío de diseñar una aplicación y un sitio web adaptable con diferentes casos de uso, requiere más atención para que los dos sigan una coherencia.